Gamestorming is an amazing way to improve the performance of teams. Unfortunately, Gamestorming doesn’t work too well when your team is distributed. In this guest post, written by Luke Hohmann (who also wrote the foreword to Gamestorming and his own nifty book, Innovation Games), Luke will describe some of the tools his company has created to enable distributed teams to gain the benefits of serious, collaborative play.
Framing the Games: Computer Supported Cooperative Work
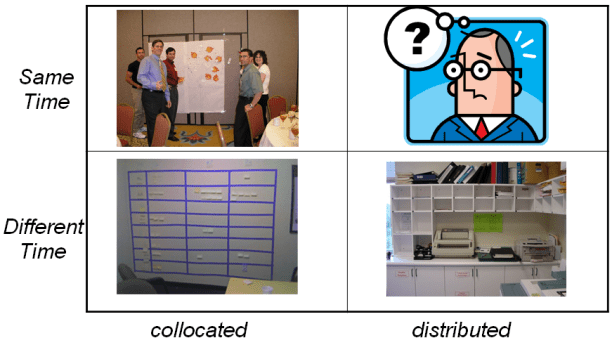
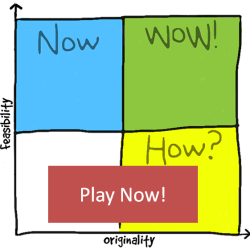
Researchers in the field of Computer Supported Cooperative Work (CSCW) typically organize work as a grid in two dimensions. The first is time: either your doing work at the same time or at different times. The second is the physical structure of the participants: you’re either co-located, standing or sitting next to each other; or distributed, in different offices, buildings, or continents.
Here’s a sample picture. Happy gamestormers in the top left playing Prune the Future. The games described in our respective books occupy this quadrant as they are same-time, same place games. A Scrum team’s taskboard is shown in the lower left. In the lower right, we have a standard mailbox. And in the top right? Well now, that’s a problem for the our intrepid Gamestormer: you can’t easily put a sticky note or index card on your monitor and play games with other people.
But My Team Is Distributed!
Yup. The realities of the modern workforce means that you’re likely to be working in a distributed team. And while it is trivial to say that we’re working in an increasingly global set of team, it is not trivial to say that we’re working with a pretty crude set of tools to help us accomplish our goals. Unfortunately, that leaves people who want to Gamestorm in distributed teams with a lot of questions and not enough answers.
Consider, for example, this post that Dave and Luke wrote together. We agreed to write this together through a combination of email and tweets. Luke then wrote the first draft directly in WordPress. Dave edited this. And this cycle continued until we published it. According to the CSCW grid, we used a different time/different place technology. And it worked well enough.
But what if we had wanted to work together on the same document at the same time? CSCW researchers have been working on this for quite some time. For example, in 1968 Doug Engelbart gave an amazing demonstration of shared, collaborative editing over a wide area network (see a great presentation on this, including cool videos, here). In the early 90’s researchers at the University of Michigan created ShrEdit, a shared (collaborative) document editing platform. A more recent example is EtherPad. These systems, and many others like them, provide excellent platforms for one kind of collaborative work – collaborative text editing.
Unfortunately, shared document editing is not the right kind of solution for distributed Gamestorming teams because each of the games has a unique set of goals, rules, and contexts. However, by understanding the kinds of collaborative goals that motivate Gamestorming, we can design a solution that meets their needs.
Visual Collaboration Games
Let’s focus on one class of Gamestorming games: Visual Collaboration Games. These are any game that:
- leverage visual metaphors to serve as the “game board”, a guide to participants on the goals / objectives of the game, and a way to provide real-time feedback on the game;
- use simple rules for structuring the placement “game tokens” (such as post-it notes), including how many tokens can be placed, the meaning of the tokens, and where and/or how the tokens can be placed.
This is an abstract definition, so let’s use two games to illustrate these concepts.
Empathy Map
In this game, the visual metaphor is a stylized head that helps player develop a deeper, more empathetic, and more personal understanding of stakeholder’s experiences in a business ecosystem. The head is divided into sections based on aspects of that person’s sensory experiences, such as what they are thinking, feeling, saying, doing, and hearing.
Tokens are post-its or other artifacts that are placed on this visual metaphor represent the players best understanding of the person’s real, tangible, sensory experiences. For example, anything placed in the “hearing” section represents what that person might hear and how might hear it. While it is common to use Post-Its for this game, Luke has encouraged in-person players to add physical objects to the “empathy map game board” as a way to capture as much “empathy” as possible.
Prune the Product Tree (also known as Prune the Future)

In this game, the visual metaphor of a tree is used to represent traditional product and/or service roadmaps. The evolutionary growth of the product or service is captured in the tree, with branches representing broad product capabilities or areas of service, and apples and leaves representing discrete roadmap items. Trees can be identified via various growth areas – “sooner” and “later” or “this year” or “next year”. The physical metaphor of pruning a tree to ensure healthy growth enables players to “prune” unnecessary features from a product or offers from a service portfolio.
No End In Sight To Visual Collaboration
Visual Collaboration Games are one of the most powerful classes of games that exist. And the supply of these games is inexhaustible: every visual image that we use in business can serve as the foundation of a visual collaboration game. Some examples:
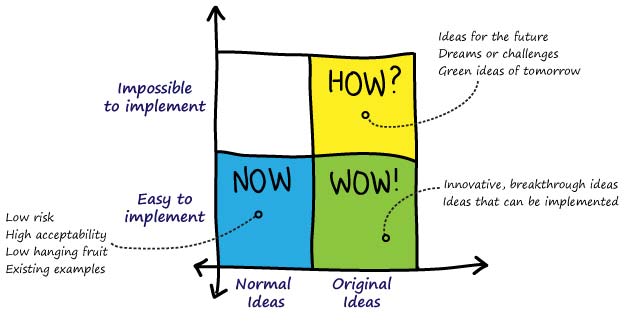
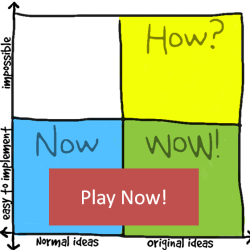
- Grid / Matrix Games: Perhaps the most common visual collaboration games are the various grid games. Examples include: Boundary Matrix, WhoDo, SWOT Analysis, Pro/Con List, Plus/Delta, Impact & Effort Matrix, and How-Now-Wow Matrix.
- Business Games: These games are based on powerful images used to help business teams understand complex problems. Examples include Levitt’s Whole Product Model or Collis’s Sweet Spot of Strategy.
- Time-Centric Visual Games: These games rely on visual representations of time to help structure play. Examples include Pre-Mortem, Remember the Future, and Start Your Day.
- Custom Visual Games: These games rely on special visual metaphors to capture and guide participants. Examples include: Cover Story, Prune the Product Tree, Speed Boat, and Context Map.
Disappointed that your favorite game isn’t listed? Don’t be. While we’re trying to collect all of the games that we can into the Gamestorming wiki, the reality is that if you’re a good gamestormer or Innovation Gamer, you’re going to be inventing visual games as needed for special circumstances. And once you play them in-person, chances are pretty good that you’ll want to play them online.
Sounds Great! I Want To Play ONLINE Right Now!
 Excellent! We were hoping you’d say that! Here is another image of the Empathy Map. But this one is special – clicking on this image will start an “instant play” game at www.innovationgames.com. In this game, there will be three icons that you can drag on your online Empathy Map:
Excellent! We were hoping you’d say that! Here is another image of the Empathy Map. But this one is special – clicking on this image will start an “instant play” game at www.innovationgames.com. In this game, there will be three icons that you can drag on your online Empathy Map:
- Smiley Faces: Use smiley faces to indicate what would make your persona happy.
- Grim Faces: Use grim faces to indicate what would make your persona concerned.
- Frowns: Use frown faces to indicate what would make your persona unhappy.
Keep in mind that that this is a collaborative game. This means that you can invite other players to play. And when they drag something around – you’ll see it in real time!
Playing Visual Collaboration Games
The benefits of playing in-person, co-located visual collaboration games are considerable. The visual metaphor guides the group in solving a critical problem. You have a shared artifact that captures key aspects of your collective understanding. The results of the game play can be used and shared with others. And many times you don’t have to tell the participants that they’re playing a game, which can be important when introducing serious games to organizations who might be resistant to change. Players can just smile and compliment themselves on having a good time solving a problem.
And now, the power of online games means that we can use the same visual metaphors to enable distributed teams to solve complex problems. We can add semantics to the images so that we know where items are placed. The system acts as a perfect Observer, silently recording every event, so that we can analyze the results of multiple game plays with many distributed teams. And the flexibility of online, visual collaboration means that we’re only limited by what we want to try.
We’re going to be adding more instant play, online collaborative games to the Gamestorming wiki over the next few weeks.
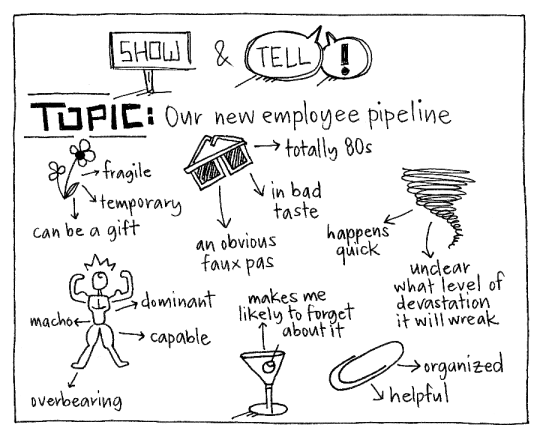
To learn more about how to convert any Doodle or image into an online, collaborative game, read this post.